Web Động Là Gì? Khám Phá Thế Giới Website Tương Tác Cao
Bạn đã bao giờ tự hỏi tại sao một số trang web lại luôn có thông tin mới mẻ, cập nhật liên tục trong khi những trang khác lại dường như “đứng yên”? Đó là nhờ vào công nghệ web động. Vậy web động là gì và nó có đặc điểm như thế nào? Hãy cùng tìm hiểu ngay trong bài viết dưới đây của Plugin.com.vn nhé!
1. Giới thiệu về web động là gì?
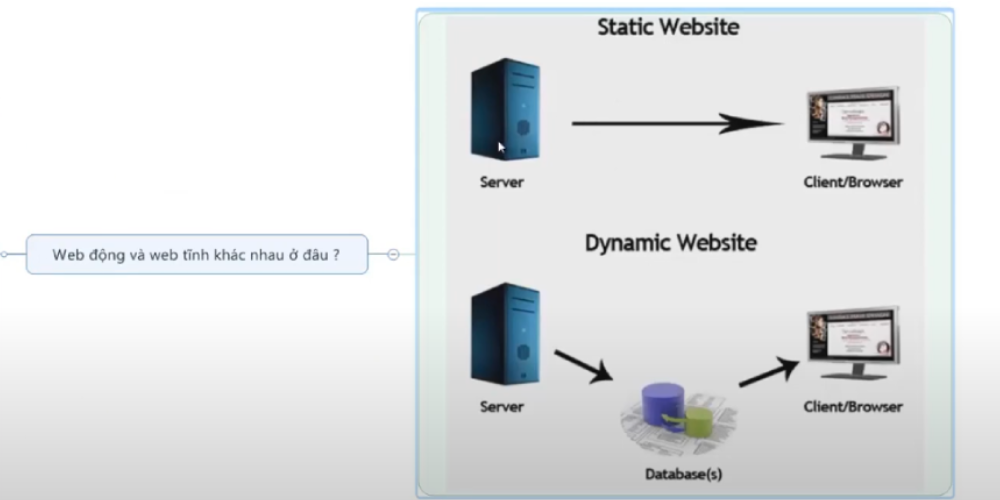
Web động là loại hình website có khả năng thay đổi nội dung một cách linh hoạt dựa trên sự tương tác với người dùng hoặc theo thời gian thực. Trái ngược với trang web tĩnh – nơi mọi nội dung đều cố định và phải thay đổi bằng tay, website động cho phép cập nhật dữ liệu, hiển thị thông tin mới mà không làm thay đổi gì đến mã nguồn. Một số ví dụ điển hình về web động:
- Trang thương mại điện tử: tự động cập nhật số lượng, giá cả, tình trạng hàng hóa trong kho dựa trên các đơn hàng.
- Trang tin tức: tự động đăng tải các bài báo, tin hot nhất một cách liên tục.
- Mạng xã hội: cho phép người dùng tương tác, đăng status, chia sẻ video, hình ảnh mà không cần sự can thiệp của lập trình viên.
- Diễn đàn: người dùng có thể tự do đăng bài viết, bình luận mà không làm thay đổi gì đến code.
Như vậy, có thể thấy web động mang đến sự linh hoạt, thông minh và khả năng tương tác cao cho người dùng. Đó là lý do tại sao nó đang dần thay thế các website truyền thống.
2. Đặc điểm của website động
Website động sở hữu những đặc điểm sau:
Nội dung thay đổi theo thời gian thực
Đây là tính năng nổi bật nhất phân biệt web động và web tĩnh. Với website động, nội dung có thể tự động cập nhật mà không cần can thiệp thủ công vào mã nguồn. Chẳng hạn như một trang tin tức sẽ tự động đăng tải các bài báo mới, một shop thời trang cập nhật số lượng sản phẩm trong kho sau mỗi đơn hàng… Nhờ đó mà nội dung website luôn mới mẻ, kịp thời.
Cho phép tương tác với người dùng
Người dùng có thể tự tạo, chỉnh sửa nội dung ngay trên website động mà không cần biết lập trình. Họ có thể viết bình luận, đánh giá sản phẩm, đăng bài viết lên diễn đàn… Nhờ đó mà trang web trở nên sôi nổi, tương tác.
Sử dụng cơ sở dữ liệu động
Thay vì dữ liệu cứng được nhúng sẵn trong mã nguồn, website động sử dụng cơ sở dữ liệu động như MySQL, MongoDB để lưu trữ và truy xuất dữ liệu. Điều này giúp nội dung trên trang web luôn linh hoạt thay đổi mà vẫn đảm bảo tính nhất quán. Khi dữ liệu thay đổi trong cơ sở dữ liệu thì giao diện website cũng tự động cập nhật.
Giao diện phản ứng với người dùng
Trang web động có giao diện phản ứng với người dùng, tức có thể thay đổi dựa theo các thao tác của họ mà không cần tải lại. Điều này giúp người dùng có trải nghiệm mượt mà và thân thiện hơn.
3. Ưu điểm của website động là gì?
Một số ưu điểm nổi bật của web động:
Tính linh hoạt và tùy biến cao
Web động cho phép thêm, sửa, xóa nội dung dễ dàng mà không làm gián đoạn hoạt động. Điều này rất cần thiết cho các website thường xuyên cập nhật thông tin như trang tin tức, mạng xã hội, diễn đàn… Chủ sở hữu có thể dễ dàng thay đổi giao diện, bổ sung tính năng mới nhanh chóng để đáp ứng nhu cầu ngày càng cao của người dùng.
Tối ưu trải nghiệm người dùng
Với khả năng phản hồi nhanh chóng, nội dung phong phú, cập nhật liên tục, trang web động mang đến trải nghiệm tuyệt vời cho người dùng. Điều này giúp thu hút sự quan tâm của họ lâu dài.
Tiết kiệm thời gian và nhân lực quản trị
Toàn bộ quá trình thêm, sửa, xóa nội dung có thể được tự động hóa thay vì phải thực hiện thủ công. Nhờ đó mà tiết kiệm được rất nhiều thời gian và nhân lực cho việc quản trị nội dung.
Thân thiện với công cụ tìm kiếm
Nội dung được cập nhật thường xuyên giúp các công cụ tìm kiếm như Google dễ dàng crawl và phân tích trang web. Điều này có lợi cho việc tối ưu hóa công cụ tìm kiếm (SEO).
Dễ mở rộng quy mô
Hạ tầng công nghệ của web động cho phép dễ dàng mở rộng quy mô để đáp ứng lượng truy cập ngày một tăng. Doanh nghiệp có thể tăng cường tài nguyên máy chủ để phục vụ nhiều người dùng hơn mà không ảnh hưởng tới trải nghiệm.

4. Nhược điểm của website động là gì?
Bên cạnh những ưu điểm, web động cũng có một số nhược điểm sau:
- Chi phí phát triển ban đầu lớn: Do phải xây dựng cơ sở dữ liệu, mã hóa các tính năng động nên chi phí phát triển ban đầu của web động cao hơn so với web tĩnh. Đặc biệt là với các doanh nghiệp nhỏ, chi phí này có thể vượt quá khả năng.
- Chi phí bảo trì cao: Web động yêu cầu phải bảo trì, cập nhật thường xuyên để đảm bảo hoạt động ổn định, an toàn. Điều này dẫn tới chi phí bảo trì cao, nhất là khi website lớn.
- Khó khăn trong bảo mật: Do cho phép tương tác, đóng góp nội dung của người dùng nên việc đảm bảo an toàn thông tin trên web động khó khăn hơn so với trang tĩnh. Các lỗ hổng bảo mật có thể khiến website bị tấn công, mất dữ liệu.
- Khó tối ưu hóa SEO: Việc tối ưu SEO cho web động phức tạp và tốn nhiều thời gian hơn do nội dung thay đổi liên tục. Các công cụ tìm kiếm như Google sẽ mất nhiều thời gian hơn để crawl và hiểu nội dung trang.
5. Ứng dụng phổ biến của website động
Công nghệ web động được ứng dụng rộng rãi trong nhiều lĩnh vực như:
Thương mại điện tử
Các website thương mại điện tử (TMĐT) như Lazada, Shopee, Tiki… là ví dụ tiêu biểu cho ứng dụng của công nghệ động. Chúng cho phép cập nhật nhanh chóng các thông tin sản phẩm như giá cả, số lượng, tình trạng… Người dùng có thể tự tạo các đánh giá, nhận xét về sản phẩm. Nhờ đó mà trang TMĐT thu hút được hàng triệu lượt truy cập mỗi ngày.
Mạng xã hội
Facebook, Instagram, Twitter… là những website động điển hình thuộc lĩnh vực mạng xã hội. Người dùng có thể tự tạo nội dung đăng tải lên các trang mạng xã hội mà không gặp bất kỳ giới hạn nào.
Tin tức – giải trí
Đây là lĩnh vực đòi hỏi phải cập nhật nội dung liên tục 24/7. Vì thế các website tin tức điện tử như VnExpress, Zing News, các trang giải trí như YouTube, Netflix… đều sử dụng công nghệ động để đáp ứng nhu cầu của độc giả.
Diễn đàn – cộng đồng
Các diễn đàn, cộng đồng trực tuyến như diễn đàn Sống Vui Sống Khỏe, cộng đồng SEO Việt… cũng phải sử dụng web động để cho phép thành viên tự do đăng bài viết, bình luận mà không bị giới hạn. Như vậy có thể thấy công nghệ web động đã và đang đưa cuộc sống trực tuyến trở nên nhộn nhịp, sôi động và thông minh hơn.
6. Công nghệ và ngôn ngữ lập trình cho web động
Để xây dựng được một website động, chúng ta cần sử dụng một số công nghệ và ngôn ngữ lập trình phổ biến sau:
Ngôn ngữ lập trình web phía server
Một số ngôn ngữ thường được dùng để lập trình web động phía server bao gồm:
- PHP: Đây là ngôn ngữ phổ biến nhất cho web động. PHP dễ học, linh hoạt và có cộng đồng lớn.
- ASP.NET: Là ngôn ngữ của Microsoft, cho phép xây dựng web động trên nền tảng Windows.
- Ruby: Được ưa chuộng vì tính đơn giản, dễ viết mã thân thiện với con người.
- Python: Ngôn ngữ mạnh mẽ, dễ sử dụng với nhiều thư viện hỗ trợ phát triển web động.
- Java : Ngôn ngữ bậc cao, phổ biến với hệ thống doanh nghiệp lớn.
Ngôn ngữ phía client
JavaScript là ngôn ngữ phổ biến nhất để phát triển giao diện người dùng phía client của website động. Ngoài ra còn có TypeScript, Dart đang dần được sử dụng. Các framework JavaScript phổ biến:
- ReactJS
- AngularJS
- VueJS
Cơ sở dữ liệu
Cơ sở dữ liệu quan trọng nhất đối với website động. Một số CSDL phổ biến:
- MySQL
- SQL Server
- MongoDB
- PostgreSQL
Những CSDL này đều hỗ trợ các tính năng cập nhật dữ liệu động cần thiết cho web động.
7. Các bước xây dựng website động cơ bản nhất
Quy trình phát triển một website động thường bao gồm các bước sau:

Bước 1: Phân tích yêu cầu
Đây là bước đầu tiên và vô cùng quan trọng. Cần xác định rõ:
- Mục đích, ý tưởng của website.
- Chức năng, tính năng cần có.
- Người dùng mục tiêu.
Từ đó đề ra yêu cầu cụ thể để phát triển.
Bước 2: Thiết kế giao diện
Dựa trên yêu cầu đã có, nhà thiết kế sẽ bắt tay vào thiết kế giao diện người dùng theo yêu cầu của khách hàng. Có thể vẽ giao diện bằng tay hoặc dùng công cụ thiết kế như Photoshop, Figma, Canva…
Bước 3: Thiết kế cơ sở dữ liệu
Thiết kế cơ sở dữ liệu quan trọng để lưu trữ dữ liệu động của trang web. Cần xác định các bảng dữ liệu, mối quan hệ giữa chúng thế nào cho hợp lý.
Bước 4: Lựa chọn công nghệ
Dựa vào các yêu cầu về chức năng và ngân sách dự án mà quyết định sử dụng công nghệ và ngôn ngữ lập trình phù hợp.
Bước 5: Phát triển và lập trình
Sau khi đã có thiết kế và công nghệ, lập trình viên sẽ bắt tay vào viết mã nguồn để xây dựng nên sản phẩm. Các tính năng động của trang web sẽ được phát triển dựa trên ngôn ngữ sever như PHP, cơ sở dữ liệu và JavaScript.
Bước 6: Kiểm thử và bảo trì
Sau khi hoàn thành, toàn bộ trang web cần được kiểm thử kỹ càng trước khi đưa vào hoạt động. Việc bảo trì, cập nhật định kỳ cũng rất quan trọng.
Như vậy, để xây dựng được một website động chất lượng cao cần có sự kết hợp nhịp nhàng giữa nhiều bộ phận, công đoạn. Hy vọng bài viết của Plugin.com.vn – Địa chỉ bán theme WordPress giá rẻ đã cung cấp những thông tin hữu ích để bạn hiểu rõ hơn về các web động là gì cũng như đặc điểm và cách thức xây dựng web thành công nhé!
-
Hướng Dẫn Cách Sử Dụng WordPress Trên Điện Thoại Dễ Hiểu
-
Addons Là Gì? Cách Thêm Addon Domain Vào Hosting cPanel
-
Genesis Framework Là Gì? Có Đặc Điểm Gì Nổi Bật?
-
Hướng Dẫn Sử Dụng UX Builder Tất Tần Tật Từ A Đến Z
-
Hypertext Là Gì? Giới Thiệu Về Siêu Văn Bản, Cách Hoạt Động
-
Genesis Framework là gì? Điểm Nổi Bật Và Cách Sử dụng
-
Thẻ P Trong HTML Là Gì? Tất Cả Những Gì Bạn Cần Biết
-
Template Là Gì? Kiến Thức Tổng Quan Về Template Từ A – Z
-
MySQL Là Gì? Tìm Hiểu Về Hệ Quản Trị CSDL Phổ Biến Nhất
-
AMP Là Gì? Công Nghệ Giúp Web Tải Siêu Tốc Trên Di Động
-
Hướng Dẫn Cách Mua Theme Trên Themeforest Chi Tiết
-
Permalink Là Gì? Tìm Hiểu Để Có Website Chuyên Nghiệp Hơn
-
&Nbsp Là Gì? Tìm Hiểu Khoảng Trắng Không Ngắt Trong HTML
-
Database Host Là Gì? Vai Trò Và Phân Loại Database Host
-
Hướng Dẫn Cách Tích Hợp Google Analytics Vào Website Chuẩn
-
Thiết Kế Web Là Gì? Lợi Ích Bất Ngờ Của Thiết Kế Web