Responsive Là Gì Và Tại Sao Nó Lại Quan Trọng Cho Website?
Trong thời đại công nghệ số phát triển vũ bão, người dùng có thể truy cập internet từ nhiều thiết bị khác nhau như điện thoại thông minh, máy tính bảng, laptop cho đến các thiết bị màn hình lớn như TV. Điều này đặt ra thách thức lớn với các nhà thiết kế web: Làm thế nào để website có thể hiển thị và hoạt động tốt trên mọi thiết bị? Giải pháp cho vấn đề trên chính là responsive web design. Vậy Responsive là gì? Hãy cùng Plugins.com.vn tìm hiểu sâu hơn về các tính năng chính của responsive design trong các phần sau.
Responsive là gì?
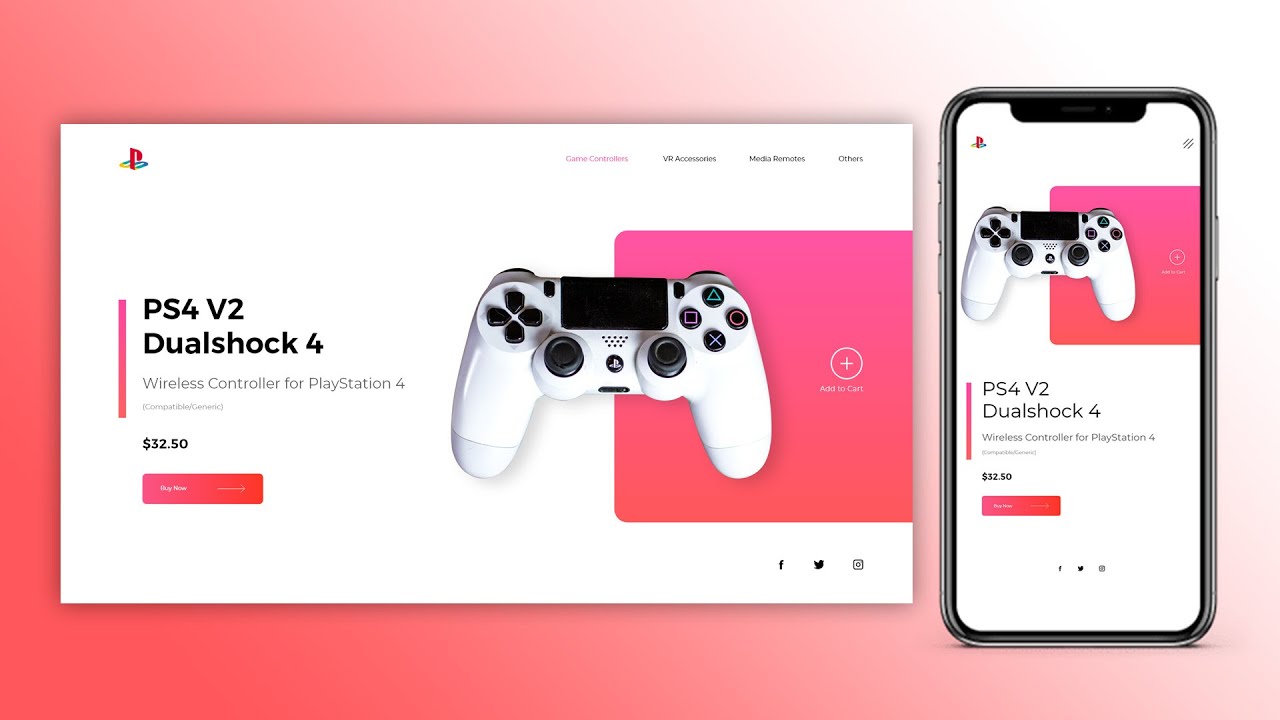
Thiết kế web đáp ứng (Responsive web design – RWD) là phương pháp tiếp cận thiết kế web khiến các trang web hiển thị tốt trên nhiều thiết bị và kích thước màn hình khác nhau. Một trang web đáp ứng sẽ phản ứng với hành vi và môi trường của người dùng dựa trên kích thước màn hình, nền tảng, và hướng màn hình. Trang web sẽ tự động thay đổi layout, kích thước nội dung và hình ảnh để phù hợp với thiết bị mà người dùng đang sử dụng.

Mục đích của thiết kế web đáp ứng là cung cấp trải nghiệm người dùng tốt nhất cho dù họ đang truy cập trang web từ máy tính để bàn, laptop, điện thoại thông minh hay máy tính bảng. Thay vì thiết kế riêng biệt cho từng thiết bị, responsive design cho phép xây dựng một trang web duy nhất có thể hoạt động trên mọi màn hình và kích cỡ.
Lịch sử và sự phát triển của Responsive Design
Từ giữa những năm 2000, khi smartphone và tablet phổ biến, nhu cầu về trang web tương thích với nhiều thiết bị tăng cao. Trước đây, các nhà phát triển thường tạo phiên bản web riêng cho di động. Năm 2010, Ethan Marcotte đã giới thiệu khái niệm “responsive web design” trong một bài viết nổi bật. Ông giải thích cách sử dụng CSS media queries, layout linh hoạt, hình ảnh và typography để tạo trang web phù hợp với mọi loại thiết bị.
Kể từ đó, responsive design trở thành tiêu chuẩn cho thiết kế web hiện đại. Các framework như Bootstrap và Foundation được phát triển để hỗ trợ việc tạo website responsive dễ dàng hơn. Hiện nay, với sự đa dạng thiết bị, responsive design là yếu tố cần thiết cho mọi trang web muốn mang lại trải nghiệm tốt cho người dùng.
Tính năng chính của Responsive Design
Các tính năng chính của Responsive Design bao gồm:
Tự động điều chỉnh kích thước màn hình
Đặc điểm cốt lõi của responsive design là khả năng tự động thay đổi kích thước và sắp xếp các khối nội dung để phù hợp với kích thước màn hình. Thay vì dùng pixel, các trang responsive sử dụng %, em, rem để xác định kích thước. Nhờ vậy mà không cần can thiệp, trang web sẽ tự điều chỉnh phù hợp khi người dùng thay đổi kích thước trình duyệt hoặc chuyển sang thiết bị khác.

Thay đổi layout dựa trên kích thước màn hình
Các trang responsive sử dụng các kỹ thuật như media queries trong CSS để thay đổi bố cục và xếp chồng các khối nội dung khi kích thước màn hình thay đổi. Ví dụ, trên mobile, các cột có thể được xếp chồng lên nhau thành một cột đơn để tiết kiệm không gian. Menu có thể chuyển thành dạng icon để nhấn và mở ra thay vì hiển thị như trên màn hình lớn. Nhờ vậy, layout luôn phù hợp với kích thước màn hình thay vì bị cắt xén hoặc kéo dãn khi kích thước thay đổi.
Sử dụng CSS Media Queries
Media queries là kỹ thuật CSS cho phép áp dụng các luật CSS khác nhau dựa trên điều kiện như kích thước màn hình, hướng thiết bị… Bằng cách kết hợp nhiều media queries với các điểm ngắt khác nhau, có thể kiểm soát layout ở mọi kích cỡ màn hình một cách linh hoạt.
Hình ảnh linh hoạt
Để hình ảnh hiển thị tốt trên mọi thiết bị, các trang responsive sử dụng các kỹ thuật:
- Giới hạn kích thước tối đa của hình ảnh bằng % thay vì pixel
- Sử dụng thuộc tính height: auto để tự động giữ tỷ lệ khung hình
- Cung cấp các phiên bản hình ảnh khác nhau với mật độ pixel khác nhau cho các thiết bị. Ví dụ: dùng ảnh có độ phân giải cao cho desktop và ảnh nhỏ hơn cho mobile.
- Sử dụng thẻ <picture> và <source> để nạp các phiên bản ảnh khác nhau
Typography linh hoạt
Để văn bản có thể đọc được dễ dàng trên mọi thiết bị, các trang responsive sử dụng:
- Đơn vị rem hoặc em thay vì px cho kích thước phông chữ
- Media queries để điều chỉnh kích cỡ phông phù hợp với màn hình
- Giãn dòng văn bản ở các điểm ngắt phù hợp để tránh dòng văn quá dài hoặc quá ngắn gây khó đọc.
Lợi ích sử dụng Responsive Design
Responsive Design là một xu hướng thiết kế web không thể thiếu trong thời đại công nghệ hiện nay. Dưới đây là những lợi ích nổi bật của việc áp dụng Responsive Design:
Tăng trải nghiệm người dùng
Thiết kế responsive mang lại trải nghiệm tốt hơn cho người dùng bởi:
- Giao diện phù hợp với mọi thiết bị, không bị cắt xén hay kéo dãn
- Không phải cuộn qua lại, phóng to thu nhỏ để xem nội dung
- Thao tác dễ dàng trên màn hình cảm ứng của mobile
Nhờ vậy, người dùng có thể dễ dàng tiếp cận nội dung một cách trực quan, gia tăng sự hài lòng.

Cải thiện thứ hạng tìm kiếm
Các trang responsive thường được Google đánh giá cao hơn trong kết quả tìm kiếm do:
- Cung cấp trải nghiệm tốt hơn cho người dùng trên mobile
- Chỉ cần duy trì và tối ưu hóa một URL duy nhất
- Tốc độ nạp nhanh hơn so với trang phải redirect sang phiên bản mobile riêng biệt
Do vậy, áp dụng responsive design sẽ làm tăng thứ hạng trang web lên đáng kể.
Giảm chi phí phát triển và bảo trì
So với phải xây dựng và duy trì nhiều phiên bản trang web riêng biệt, responsive design giúp:
- Tiết kiệm thời gian và công sức phát triển
- Dễ dàng bảo trì và cập nhật với một mã nguồn duy nhất
- Không phải sao chép nội dung sang nhiều phiên bản
Nhờ vậy mà chi phí phát triển và bảo trì website được tiết kiệm đáng kể.
Tăng khả năng tiếp cận
Với responsive design, trang web có thể tiếp cận được nhiều nhóm khách hàng sử dụng thiết bị khác nhau:
- Khách vãng lai truy cập từ điện thoại di động
- Người dùng máy tính bảng
- Khách hàng truy cập từ máy tính để bàn
Thay vì chỉ tập trung vào một nhóm cụ thể, responsive design giúp website tiếp cận được đến nhiều đối tượng khách hàng tiềm năng hơn.
So sánh Responsive Design và Adaptive Design
| Responsive Design | Adaptive Design |
| Thiết kế duy nhất cho tất cả thiết bị | Thiết kế riêng cho từng nhóm thiết bị: mobile, tablet, desktop |
| Sử dụng CSS media queries để thay đổi layout | Sử dụng CSS hoặc JavaScript để phát hiện thiết bị và redirect đến trang dành riêng |
| Thay đổi layout một cách linh hoạt | Thiết kế cố định cho từng kích cỡ |
| Phù hợp với mọi kích cỡ màn hình | Chỉ hoạt động tốt ở một số kích cỡ nhất định |
Nhìn chung, responsive design linh hoạt và khả năng thích ứng tốt hơn cho nhiều kích cỡ màn hình. Trong khi đó adaptive design đơn giản hơn nhưng bị hạn chế ở một số điểm ngắt nhất định.
Khi nào nên dùng Responsive Design?
Responsive design phù hợp cho hầu hết các website và ứng dụng hiện nay. Đặc biệt nên sử dụng khi:
- Muốn cung cấp trải nghiệm tốt nhất cho người dùng trên mọi thiết bị
- Website có nhiều nội dung và chức năng phức tạp
- Người dùng truy cập từ nhiều loại thiết bị khác nhau
Khi nào nên dùng Adaptive Design?
Adaptive design có thể xem xét khi:
- Website đơn giản, ít nội dung và tính năng
- Chỉ cần tối ưu cho một vài thiết bị cụ thể
- Thiết kế độc đáo cho từng thiết bị quan trọng hơn tính linh hoạt
Công nghệ đằng sau Responsive Web Design
Các Framework phổ biến

Các framework front-end phổ biến hiện nay đều hỗ trợ xây dựng website responsive một cách dễ dàng:
- Bootstrap: Framework CSS, JavaScript nổi tiếng. Cung cấp hệ thống lưới, layout và các thành phần có sẵn.
- Foundation: Tương tự Bootstrap, cung cấp các tính năng để xây dựng giao diện responsive.
- Bulma: Framework CSS nhẹ, cung cấp hệ thống grid linh hoạt.
- Tailwind CSS: Framework utility-first, giúp styling responsive thông qua các lớp CSS tiện ích.
Một số kỹ thuật coding tiên tiến
- Sử dụng Flexbox và CSS Grid để xây dựng layout đáp ứng linh hoạt.
- Kỹ thuật mobile-first: phát triển trang web bắt đầu từ mobile rồi mở rộng layout cho các màn hình lớn hơn.
- Điều chỉnh font-size sử dụng rem để người dùng có thể phóng to thu nhỏ văn bản.
- Sử dụng CSS custom properties (variables) để quản lý các giá trị như kích thước, màu sắc…
- Tối ưu hóa hiệu năng bằng cách chỉ nạp các tài nguyên cần thiết cho mỗi thiết bị.
Tương lai của Responsive Design
Cùng với sự phát triển không ngừng của công nghệ, responsive design sẽ tiếp tục được cải tiến với các xu hướng:
- Thiết kế cho các thiết bị màn hình gập linh hoạt hơn
- Tối ưu trải nghiệm người dùng trên các màn hình lớn như TV
- Điều chỉnh layout phù hợp với các thiết bị thực tế ảo và tăng cường
- Tích hợp các công nghệ mới như CSS Houdini để có độ linh hoạt và tùy biến cao hơn
- Sử dụng JavaScript để phản hồi và điều chỉnh giao diện nhanh hơn khi người dùng tương tác
Responsive design sẽ tiếp tục là xu hướng thiết kế web cốt lõi trong tương lai để đem lại trải nghiệm tốt nhất trên mọi thiết bị.

Kết luận
Responsive web design đã trở thành tiêu chuẩn và là xu thế tất yếu của thiết kế web hiện đại. Với khả năng automatically có thể thay đổi giao diện phù hợp với mọi kích cỡ màn hình, responsive design mang lại trải nghiệm người dùng tốt nhất, đồng thời tối ưu SEO và tiết kiệm chi phí so với việc phải duy trì nhiều phiên bản trang web riêng biệt. Trong tương lai, các công nghệ mới sẽ tiếp tục đem lại sự linh hoạt và khả năng thích ứng tốt hơn cho responsive design. Các nhà phát triển web cần nắm bắt xu hướng này để cung cấp trải nghiệm tối ưu cho người dùng. Hy vọng qua nội dung bài viết này đã giúp bạn hiểu rõ Responsive là gì để biết cách sử dụng hiệu quả nhất. Khách hàng có nhu cầu mua plugin WordPress, vui lòng liên hệ với Plugin.com.vn để được tư vấn chi tiết nhé!
-
Hướng Dẫn Cách Sử Dụng WordPress Trên Điện Thoại Dễ Hiểu
-
Template Là Gì? Kiến Thức Tổng Quan Về Template Từ A – Z
-
MySQL Là Gì? Tìm Hiểu Về Hệ Quản Trị CSDL Phổ Biến Nhất
-
AMP Là Gì? Công Nghệ Giúp Web Tải Siêu Tốc Trên Di Động
-
Hướng Dẫn Sử Dụng UX Builder Tất Tần Tật Từ A Đến Z
-
Hướng Dẫn Cách Mua Theme Trên Themeforest Chi Tiết
-
Permalink Là Gì? Tìm Hiểu Để Có Website Chuyên Nghiệp Hơn
-
Hypertext Là Gì? Giới Thiệu Về Siêu Văn Bản, Cách Hoạt Động
-
&Nbsp Là Gì? Tìm Hiểu Khoảng Trắng Không Ngắt Trong HTML
-
Thẻ P Trong HTML Là Gì? Tất Cả Những Gì Bạn Cần Biết
-
Database Host Là Gì? Vai Trò Và Phân Loại Database Host
-
Hướng Dẫn Cách Tích Hợp Google Analytics Vào Website Chuẩn
-
Thiết Kế Web Là Gì? Lợi Ích Bất Ngờ Của Thiết Kế Web
-
Progressive Web App Là Gì? Cầu Nối Giữa Web Và App Di Động
-
Đường Link Là Gì? Giải Thích Đơn Giản Về Liên Kết Trên Mạng
-
Web Động Là Gì? Khám Phá Thế Giới Website Tương Tác Cao