Tổng số phụ: 79.000₫
Top Plugin Tạo Form Liên Lạc Giúp Tương Tác Hiệu Quả Nhất
Form liên lạc là công cụ quan trọng cho website, giúp tương tác với người dùng và thu thập thông tin. Sử dụng plugin để tạo form sẽ tiết kiệm thời gian hơn việc code từ đầu.
Có nhiều lựa chọn plugin tạo form trong WordPress, từ miễn phí như Contact Form 7 đến trả phí như Gravity Forms và Ninja Forms. Mỗi plugin có ưu nhược điểm riêng, vì vậy chọn đúng plugin phù hợp là rất cần thiết.
Bài viết này sẽ cung cấp thông tin chi tiết về các plugin tạo form liên lạc phổ biến để bạn sử dụng hiệu quả trên website WordPress.
Giới thiệu về plugin tạo form liên lạc
Trong thời đại số, việc sở hữu một website chuyên nghiệp là điều cần thiết cho mọi doanh nghiệp. Tuy nhiên, một website chỉ thực sự hoàn thiện khi có thêm một form liên lạc được thiết kế đẹp mắt và dễ sử dụng. Đó là cầu nối quan trọng giúp bạn kết nối với khách hàng, thu thập thông tin và tăng tỷ lệ chuyển đổi.
Định nghĩa và vai trò của form liên lạc
Form liên lạc là công cụ cho phép website tương tác với người truy cập, thu thập dữ liệu khách hàng và nâng cao trải nghiệm người dùng. Form liên lạc thường được dùng cho các mục đích sau:
- Cho phép khách truy cập gửi câu hỏi, phản hồi tới ban quản trị website.
- Thu thập thông tin khách hàng như email, số điện thoại để gửi bản tin, chăm sóc khách hàng.
- Đăng ký nhận tài liệu mẫu, catalog sản phẩm.
- Đăng ký sử dụng dịch vụ, mua hàng trên website.
- Liên hệ tư vấn, báo giá sản phẩm.
- Gửi phản hồi đánh giá về sản phẩm, dịch vụ.
Như vậy, form liên lạc giúp website tương tác với người truy cập, qua đó nâng cao trải nghiệm người dùng, thu thập thông tin khách hàng và có cơ hội bán hàng, cung cấp dịch vụ.

Lợi ích khi sử dụng plugin để tạo form liên lạc
Thay vì tự viết form từ đầu bằng code, sử dụng plugin để tạo form liên lạc có những lợi ích sau:
- Tiết kiệm thời gian: Plugin có sẵn các nhóm tính năng phổ biến giúp xây dựng form nhanh chóng mà không phải code từ đầu.
- Dễ dàng sử dụng: Giao diện trực quan, kéo thả giúp người dùng dễ dàng tạo form mà không cần kỹ năng lập trình.
- Tính năng mạnh mẽ: Các plugin tích hợp sẵn nhiều tính năng như email marketing, bảo mật, thanh toán… không cần cài thêm.
- Dễ tùy chỉnh: Cho phép dễ dàng thay đổi giao diện form với CSS mà không sửa code.
- Hỗ trợ tốt từ cộng đồng: Được update thường xuyên, có tài liệu và cộng đồng lớn để hỗ trợ.
Như vậy plugin giúp tiết kiệm thời gian xây dựng, chi phí phát triển và có nhiều tính năng phức tạp mà không yêu cầu kỹ năng lập trình.
Top plugin tạo form liên lạc phổ biến nhất
Với vô vàn plugin tạo form trên thị trường, đâu mới là lựa chọn phù hợp nhất? Nội dung dưới đây sẽ giúp bạn tổng hợp và đánh giá top những plugin tạo form liên lạc phổ biến nhất hiện nay, giúp bạn đưa ra quyết định chính xác.
Contact Form 7
Contact Form 7 là lựa chọn lý tưởng để tạo các form cơ bản nhờ tính đơn giản và dễ sử dụng. Tuy nhiên nếu cần nhiều tính năng nâng cao thì nên cân nhắc các plugin trả phí.
Ưu điểm
- Dễ dàng tạo form cơ bản như liên hệ, đăng ký.
- Hỗ trợ các trường dữ liệu phổ biến: text, email, dropdown…
- Gửi dữ liệu qua email hoặc lưu vào cơ sở dữ liệu.
- Tích hợp reCAPTCHA để bảo mật form.
- Cộng đồng lớn, nhiều tài liệu hướng dẫn chi tiết.
Nhược điểm
- Khó tùy chỉnh giao diện vì thiếu tính năng drag-drop.
- Ít tính năng nâng cao so với các plugin trả phí.
- Không có form builder trực quan.
WPForms
WPForms là sự kết hợp hoàn hảo giữa độ dễ sử dụng và khả năng tùy biến cao. Plugin này phù hợp cho hầu hết các website, từ blog cá nhân đến doanh nghiệp.
Ưu điểm
- Giao diện drag-and-drop dễ dàng sử dụng.
- Hỗ trợ nhiều trường dữ liệu, layout form linh hoạt.
- Tùy chỉnh form dễ dàng với CSS, có sẵn các mẫu form đẹp.
- Tích hợp sẵn các dịch vụ như MailChimp, Stripe, Zapier…
- Cho phép nhập xuất dữ liệu form dễ dàng.
Nhược điểm
- Phiên bản miễn phí có ít tính năng hơn.
- Ít form template đẹp so với một số plugin khác.

Gravity Forms
Nhờ khả năng tùy biến cao, Gravity Forms phù hợp để xây dựng các form phức tạp, đa trang cho các website lớn như thương mại điện tử, đăng ký tài khoản. Tuy nhiên lại không phù hợp với người mới bắt đầu.
Ưu điểm
- Tạo các form phức tạp với điều kiện logic linh hoạt.
- Hỗ trợ nhiều trường dữ liệu nâng cao như chữ ký số.
- Cho phép xây dựng các form multi-page.
- Tích hợp sẵn thanh toán PayPal và Stripe.
- Có cộng đồng hỗ trợ lớn.
Nhược điểm
- Chỉ có phiên bản trả phí.
- Giao diện phức tạp, khó sử dụng với người mới.
Ninja Forms
Với giao diện dễ sử dụng, nhiều addon mở rộng, Ninja Forms là sự lựa chọn tốt cho hầu hết các website từ nhỏ đến lớn. Đây là ứng cử viên lý tưởng thay thế cho Contact Form 7.
Ưu điểm
- Giao diện kéo thả trực quan, dễ sử dụng.
- Hỗ trợ cả phiên bản miễn phí và trả phí.
- Có các mẫu form đẹp cho nhiều mục đích sử dụng.
- Cho phép xây dựng các form phức tạp nhờ hệ thống addon mạnh mẽ.
- Hoạt động tốt trên cả desktop và mobile.
Nhược điểm
- Ít tính năng hơn so với Gravity Forms.
- Cần cài thêm addon để có nhiều tính năng.
Fluent Forms
Fluent Forms kết hợp giao diện thân thiện cùng nhiều tính năng mạnh mẽ, mang lại trải nghiệm tuyệt vời cho người dùng. Đây có thể coi là sự lựa chọn xứng tầm thay thế Gravity Forms.
Ưu điểm
- Giao diện kéo thả trực quan, dễ sử dụng nhất.
- Thư viện các template form đẹp, chuyên nghiệp.
- Hỗ trợ real-time validation cho các trường dữ liệu.
- Tích hợp sẵn các addon mạnh mẽ như MailChimp, Slack.
- Hoạt động tốt trên mọi thiết bị và trình duyệt.
Nhược điểm
- Mới ra mắt nên chưa có nhiều template, addon như Gravity Forms.
- Chỉ có gói trả phí nên có giá cao hơn.
Divi Contact Forms Module
Divi Contact Forms Module là một công cụ tiện lợi được tích hợp sẵn trong bộ xây dựng trang Divi, cho phép bạn tạo các form liên hệ tùy chỉnh một cách trực quan và dễ dàng. Tuy nhiên, như mọi công cụ khác, nó cũng có những ưu và nhược điểm riêng.
Ưu điểm
- Giao diện trực quan, kéo thả giúp bạn tạo form một cách nhanh chóng, không cần viết code.
- Bạn có thể tùy chỉnh mọi thứ từ giao diện, trường nhập liệu, nút gửi đến các thông báo và xác nhận.
- Hoàn toàn tương thích với các module khác của Divi, giúp bạn tạo ra các form liên hệ liền mạch trong thiết kế trang web.
- Không cần phải tìm kiếm và cài đặt các plugin bên thứ ba, giúp bạn tiết kiệm thời gian và công sức.
- Có thể sử dụng cho nhiều mục đích khác nhau như đăng ký, khảo sát, thu thập thông tin khách hàng…
Nhược điểm
- So với các plugin form chuyên dụng, Divi Contact Forms Module có thể thiếu một số tính năng nâng cao như quản lý danh sách gửi, tích hợp với các dịch vụ email marketing chuyên nghiệp…
- Nếu bạn cần những tùy biến phức tạp hơn, bạn có thể cần phải viết thêm code hoặc sử dụng các plugin bổ trợ.
- Nếu bạn muốn chuyển sang một nền tảng khác, bạn sẽ phải xây dựng lại các form liên hệ.
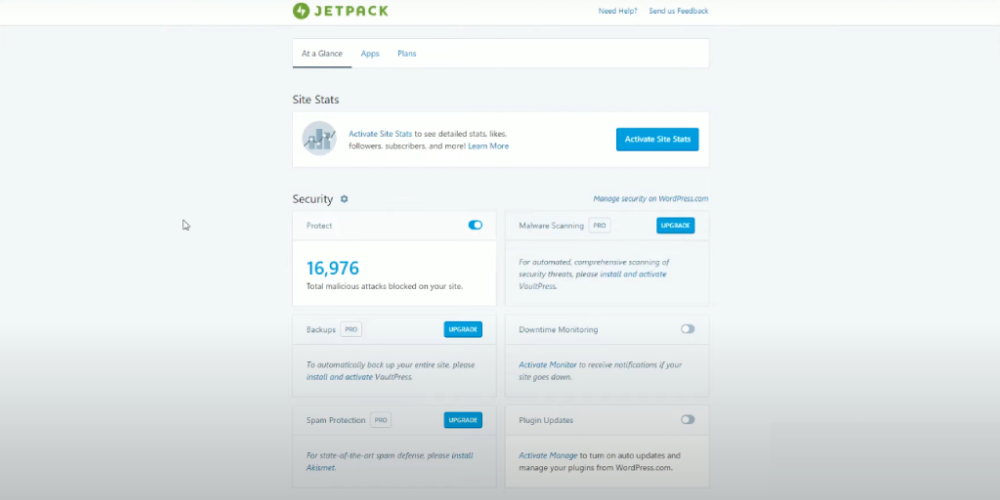
Jetpack Forms
Jetpack Forms là một tính năng hữu ích được tích hợp sẵn trong bộ công cụ Jetpack, giúp bạn dễ dàng tạo các biểu mẫu liên hệ, đăng ký, khảo sát… trên trang web WordPress. Dưới đây là những ưu điểm và nhược điểm nổi bật của công cụ này:
Ưu điểm
- Giao diện trực quan, thân thiện với người dùng, không yêu cầu kiến thức về code. Bạn có thể tạo biểu mẫu chỉ với vài cú click chuột.
- Là một phần của Jetpack, nên việc cài đặt và sử dụng rất thuận tiện, không cần cài đặt thêm plugin nào khác.
- Cung cấp nhiều mẫu biểu mẫu có sẵn, giúp bạn tiết kiệm thời gian thiết kế.
- Cho phép tùy chỉnh các trường, bố cục, kiểu dáng của biểu mẫu để phù hợp với nhu cầu của bạn.
- Có thể dễ dàng tích hợp với các dịch vụ email marketing như Mailchimp, Constant Contact… để tự động gửi email khi có người điền vào biểu mẫu.
- Cung cấp các báo cáo chi tiết về số lượng người điền vào biểu mẫu, các trường dữ liệu được điền… giúp bạn theo dõi hiệu quả của biểu mẫu.
Nhược điểm
- So với các plugin tạo biểu mẫu chuyên dụng, Jetpack Forms có ít tính năng tùy biến hơn.
- Để sử dụng Jetpack Forms, bạn cần cài đặt và kích hoạt Jetpack, điều này có thể làm chậm tốc độ tải trang nếu không được cấu hình đúng cách.
- Dù cho phép tùy chỉnh CSS, nhưng khả năng này khá hạn chế so với các plugin khác.
- Một số tính năng nâng cao của Jetpack Forms có thể yêu cầu bạn nâng cấp lên gói trả phí.

Tính năng của các plugin tạo form liên lạc
Tìm hiểu về các tính năng hữu ích của plugin tạo form liên hệ để nâng cao trải nghiệm người dùng và tăng tỷ lệ chuyển đổi cho website của bạn.
Khả năng tùy biến form
- Hầu hết các plugin đều cho phép tùy biến giao diện form bằng CSS/SCSS một cách dễ dàng.
- Một số plugin như Fluent Forms, WPForms hỗ trợ thêm tùy chỉnh giao diện với Bootstrap 4, làm cho form responsive tốt trên mọi thiết bị.
- Ngoài ra các plugin còn cung cấp sẵn nhiều form template đẹp mắt, chuyên nghiệp để lựa chọn.
Các trường dữ liệu
Các plugin hỗ trợ đa dạng các trường dữ liệu thông dụng:
- Text, Email, Number, Textarea để nhập văn bản, số liệu.
- Radio, Checkbox để chọn 1 hoặc nhiều lựa chọn.
- Dropdown để chọn 1 lựa chọn trong danh sách thả xuống.
- File/Image upload để cho phép tải lên tệp tin.
- Hidden field để lưu dữ liệu ngầm mà người dùng không thấy.
- Date picker để chọn ngày tháng.
- ReCaptcha để xác thực con người.
Xử lý và lưu trữ dữ liệu
Sau khi người dùng submit form, dữ liệu có thể được xử lý:
- Gửi qua email tới 1 hoặc nhiều địa chỉ email.
- Lưu vào cơ sở dữ liệu như CSV, Excel để quản lý, phân tích.
- Tự động gửi tới các ứng dụng khác như MailChimp, Slack, Trello…
- Gửi thông báo tự động tới người dùng sau khi submit.
Các tính năng nâng cao
Một số tính năng nâng cao có trong các plugin:
- Multi-page form: Chia form thành nhiều page, tab.
- Điều kiện logic: Hiển thị/ẩn các trường dữ liệu dựa trên điều kiện.
- Quản lý user submission: Xem, chỉnh sửa, xuất báo cáo.
- Tích hợp thanh toán: Stripe, PayPal cho phép thu phí trực tiếp.
- User registration: Cho phép tạo form đăng ký tài khoản.
- Webhook: Kích hoạt các tác vụ như gửi email khi có form mới.
Bảo mật
Để tránh spam, hack và bảo mật dữ liệu, các plugin cung cấp:
- Captcha: Ngăn chặn bot gửi form tự động.
- Email confirmation: Gửi email xác nhận cho user.
- Entry logging: Ghi lại logs lịch sử gửi form.
- Data encryption: Mã hóa dữ liệu nhạy cảm.
- Form expiration: Chỉ cho phép gửi form trong khoảng thời gian nhất định.
Các tính năng khác
Một số tính năng hữu ích khác:
- Email marketing: Tích hợp sẵn với MailChimp, Aweber, Constant Contact…
- CRM tích hợp: Pipedrive, HubSpot, ActiveCampaign…
- Addons & API: Mở rộng tính năng thông qua các addons và API.
- Multi-language support: Hỗ trợ nhiều ngôn ngữ.
- A/B testing: Cho phép thử nghiệm nhiều phiên bản form khác nhau.
- Analytics: Theo dõi thống kê chi tiết các form.
Như vậy các plugin tạo form cung cấp đầy đủ các tính năng phổ biến và nâng cao để đáp ứng mọi nhu cầu sử dụng.
Hướng dẫn tạo form liên lạc với plugin
Để tạo được form liên lạc với các plugin chúng ta cần làm theo các bước sau:
Bước 1: Cài đặt plugin
- Truy cập Plugins >> Add New >> Tìm tên plugin cần cài đặt.
- Chọn Install và sau đó Activate để kích hoạt plugin.
Bước 2: Cài đặt cấu hình ban đầu
- Vào Settings của plugin để cài đặt các tùy chọn cơ bản: Email nhận dữ liệu form, Cài đặt Captcha, Ngôn ngữ mặc định.
- Một số plugin yêu cầu kích hoạt license nếu sử dụng phiên bản trả phí.
Bước 3: Tạo form mới
- Tại giao diện quản trị của plugin, chọn tạo Form mới.
- Đặt tên và mô tả để dễ nhận biết form.
- Sử dụng các trường dữ liệu có sẵn để xây dựng form. Có thể kéo thả hoặc nhập trực tiếp shortcode.
- Tùy chỉnh các thuộc tính: bắt buộc nhập, giới hạn ký tự…
Bước 4: Publish và test form
- Sau khi hoàn thành, nhấn nút Publish/Save để lưu form.
- Sử dụng shortcode của form để hiển thị trên website.
- Submit thử form để kiểm tra dữ liệu có được gửi đúng địa chỉ email đã cài đặt không.
Như vậy với vài thao tác đơn giản, bạn đã có thể nhanh chóng xây dựng được một form liên lạc hoàn chỉnh trên website.
Các lưu ý khi chọn và sử dụng plugin tạo form
Để chọn và sử dụng đúng cách plugin tạo form, bạn cần lưu ý một số vấn đề sau:
Xác định rõ nhu cầu sử dụng
Cần xác định rõ mục đích của form để chọn plugin có đủ tính năng cần thiết. Ví dụ:
- Form đơn giản tiếp nhận phản hồi: Dùng Contact Form 7.
- Form đăng ký tài khoản: Cần user registration, email confirmation.
- Form đặt hàng: Yêu cầu thanh toán, validation mạnh.
Đánh giá tính tương thích
Cần chắc chắn plugin tương thích tốt với theme và các plugin khác đang dùng trên website. Nên thử nghiệm kỹ trước khi đưa vào sử dụng.
Demo và đánh giá của người dùng
Hầu hết các plugin đều có demo để dùng thử trước khi cài đặt. Hãy thử tạo vài form để đánh giá trải nghiệm. Đọc các đánh giá của người dùng trước đó cũng rất có ích. Có thể tra cứu các diễn đàn WordPress để biết những vấn đề thường gặp với plugin.
Hỗ trợ của nhà phát triển
Nên chọn plugin có đội ngũ phát triển uy tín, thường xuyên cập nhật và hỗ trợ người dùng tốt. Điều này giúp đảm bảo plugin luôn hoạt động ổn định và khắc phục sự cố nhanh chóng nếu có.
Chi phí cần đầu tư
Một số plugin có cả phiên bản miễn phí và trả phí. Bạn cần cân nhắc xem phiên bản miễn phí có đủ tính năng cần thiết không, nếu chưa thì nên đầu tư phiên bản trả phí.
Các lỗi thường gặp và cách khắc phục khi dùng plugin tạo form liên lạc
Dưới đây là một số lỗi hay gặp khi sử dụng các plugin tạo form liên lạc:
Form không nhận được dữ liệu
- Nguyên nhân: Lỗi cài đặt hoặc không kích hoạt plugin. Email nhận form chưa đúng.
- Khắc phục: Kiểm tra lại quá trình cài đặt, kích hoạt plugin. Cập nhật email nhận form chính xác.
Lỗi reCAPTCHA không hiển thị
- Nguyên nhân: Site Key và Secret Key chưa nhập hoặc nhập sai.
- Khắc phục: Lấy lại Key từ Google reCAPTCHA và nhập đúng vào plugin.
Form submit bị lỗi trên một số trình duyệt
- Nguyên nhân: Do mâu thuẫn Javascript hoặc plugin không tương thích trình duyệt.
- Khắc phục: Kiểm tra trình duyệt đã được hỗ trợ. Nâng cấp phiên bản hoặc plugin khác.

Form bị lỗi khi chuyển theme
- Nguyên nhân: CSS của theme mới gây xung đột với form.
- Khắc phục: Kiểm tra lại CSS hoặc sử dụng theme tương thích với plugin.
Spam bot gửi dữ liệu rác vào form
- Nguyên nhân: Chưa cài Captcha hoặc bảo mật chưa tốt.
- Khắc phục: Kích hoạt Captcha, các tính năng chống spam của plugin. Sử dụng các dịch vụ chống spam.
Như vậy với một số kinh nghiệm và kỹ năng cơ bản, bạn hoàn toàn có thể tự khắc phục các lỗi thường gặp khi sử dụng các plugin tạo form.
Kết luận
Trên đây là những chia sẻ chi tiết về các plugin tạo form liên lạc phổ biến trong WordPress. Hy vọng với những thông tin về tính năng, ưu nhược điểm, cách sử dụng và khắc phục lỗi, bạn đọc có thể lựa chọn và sử dụng thành thạo các plugin này. Một form liên lạc được thiết kế và lập trình tốt sẽ giúp website tương tác tốt với khách truy cập, nâng cao trải nghiệm người dùng và thu thập dữ liệu hiệu quả. Nếu bạn có nhu cầu mua theme cho WordPress giá tốt, hãy liên hệ với Plugin.com.vn để được hỗ trợ kịp thời nhé!
-
Top Plugin Quản Lý Khách Hàng WordPress Tốt Nhất Hiện Nay
-
Top Plugin Hiển Thị Bài Viết WordPress Tốt Nhất Hiện Nay
-
Top Plugin Nén Ảnh WordPress Tốt Nhất Không Thể Bỏ Qua
-
Plugin Nofollow WordPress: Tối Ưu SEO Và Quản Lý Backlink
-
Top Plugin Đếm Số Người Truy Cập WordPress Chuyên Nghiệp
-
Danh Sách Plugin Đăng Ký Nhận Tin WordPress Tốt Nhất
-
Plugin Advanced Custom Field Là Gì? Hướng Dẫn Sử Dụng ACF
-
WordPress Plugin Tạo Nút Gọi Rung Lắc: Top Plugin Phổ Biến
-
Top Plugin Mã Giảm Giá Cho WordPress Tốt Và Hiệu Quả Nhất
-
Tổng Hợp 7+ Plugin Hiệu Ứng Cho WordPress Đẹp Và Tốt Nhất
-
Top Plugin Chống Copy Cho WordPress Đáng Sử Dụng Nhất
-
Plugin WP Super Cache Là Gì? Cách Cấu Hình Và Cài Đặt
-
Hướng Dẫn Cài Đặt WP Mail SMTP Chuẩn Không Cần Chỉnh
-
Top Các Plugin Chat Với Khách Hàng Nâng Cao Tương Tác
-
10 Plugin Font Chữ Cho WordPress Đẹp, Được Yêu Thích Nhất
-
Các Plugin Chỉnh Sửa Header Trong WordPress Phổ Biến Nhất

 Yoast WooCommerce SEO Premium
Yoast WooCommerce SEO Premium 













