&Nbsp Là Gì? Tìm Hiểu Khoảng Trắng Không Ngắt Trong HTML
Khi tạo ra những trang web đẹp mắt và chuyên nghiệp, việc sắp xếp nội dung một cách khoa học và thẩm mỹ là điều vô cùng quan trọng. Và một trong những yếu tố nhỏ nhưng lại đóng vai trò rất lớn trong việc đó chính là khoảng trắng. Nhưng không phải khoảng trắng nào cũng giống nhau, có một loại khoảng trắng đặc biệt có khả năng “bám” chặt vào các từ, không bao giờ bị tách rời, đó chính là  . Vậy   là gì? Cùng Plugin.com.vn đi tìm hiểu câu trả lời trong nội dung bài viết dưới đây.
1. Giới thiệu về   là gì?
Trong HTML, &Nbsp được gọi là ký tự không gian trống (non-breaking space). Đây là một ký tự đặc biệt tạo ra một khoảng trống giữa các từ hoặc cụm từ trong văn bản, tương tự như khoảng trống thông thường. Tuy nhiên, khác với khoảng trống bình thường, &Nbsp sẽ không bao giờ bị ngắt dòng. Khoảng trống bình thường sẽ biến mất nếu nó xuất hiện ở cuối dòng, trong khi vẫn được giữ nguyên.
Đặc tính này giúp &Nbsp duy trì khoảng cách giữa các phần tử ngay cả khi chúng nằm ở cuối dòng. Nhờ đó mà văn bản HTML sẽ có định dạng chính xác và chuyên nghiệp hơn. Cụ thể, &Nbsp có một số đặc điểm sau:
- Là một thực thể được mã hóa (entity) trong HTML, được viết dưới dạng
hoặc  - Hiển thị dưới dạng một khoảng trống rộng bằng kích thước của một ký tự trong phông chữ hiện tại
- Không bị ngắt dòng khi xuất hiện vào cuối dòng
- Không bị trình duyệt bỏ qua như các khoảng trống liên tiếp
- Hỗ trợ tất cả các trình duyệt web phổ biến
- Thường được sử dụng để định dạng và căn chỉnh văn bản chính xác
Như vậy, &Nbsp giúp kiểm soát các khoảng trống trong văn bản HTML một cách chính xác hơn so với khoảng trống thông thường.

2. Tầm quan trọng của   trong HTML
&Nbsp có vai trò rất quan trọng trong việc định dạng và trình bày nội dung HTML. Dưới đây là một số lý do tại sao &Nbsp lại cần thiết:
Kiểm soát chính xác khoảng trống
Thay vì phải sử dụng nhiều ký tự khoảng trống liên tiếp, chỉ cần một &Nbsp có thể tạo ra khoảng trống mong muốn giữa các phần tử. Điều này giúp HTML gọn gàng và dễ quản lý hơn. Lập trình viên có thể kiểm soát chính xác độ rộng của khoảng trống thay vì phụ thuộc vào số lượng ký tự khoảng trống.
Thay vì:
Xin chào thế giới
Dùng:
Xin chào thế giớiTránh ngắt dòng không mong muốn
Khoảng trống thông thường sẽ biến mất nếu nó xuất hiện vào cuối dòng văn bản. Trong khi đó, sẽ luôn được giữ nguyên. Điều này giúp giữ nguyên định dạng khoảng trống ngay cả khi có sự ngắt dòng diễn ra. Ví dụ:
Ví dụ ngắt dòng:
Xin chào thế
giới
Giữ khoảng cách với
Xin chào thế
giới Định dạng văn bản chính xác
&Nbsp hỗ trợ định dạng văn bản chính xác hơn so với các khoảng trống thông thường. Một số ví dụ:
- Giữ khoảng cách xung quanh dấu phẩy, dấu chấm, dấu phẩy nghìn, …
Số pi bằng 3,14159 1,000,000
- Căn lề cho các đoạn văn
Đoạn 1
Nội dung đoạn 1...
Đoạn 2
Nội dung đoạn 2...
- Tạo khoảng trống đều giữa các từ hoặc cụm từ
Từ 1 Từ 2
Nhờ &Nbsp mà văn bản HTML trở nên gọn gàng và chuyên nghiệp hơn.
Hỗ trợ responsive design
Trong thiết kế responsive, kích thước và vị trí các phần tử thường xuyên thay đổi khi chuyển đổi qua lại giữa các thiết bị. Lúc này, việc sử dụng &Nbsp thay vì khoảng trống bình thường sẽ giúp giữ nguyên khoảng cách giữa các phần tử. Trang web vẫn có cấu trúc nhất quán giữa các thiết bị.
Hỗ trợ nhiều ngôn ngữ
Trong một số ngôn ngữ như tiếng Nhật, Trung, Hàn, … thì không có khái niệm khoảng trống giữa các từ. Do đó, &Nbsp giúp tạo khoảng cách giữa các ký tự và từ cho các ngôn ngữ này, giúp văn bản dễ đọc hơn. Như vậy, có thể thấy rằng &Nbsp đóng vai trò rất quan trọng trong việc định dạng văn bản HTML. Sử dụng đúng cách &Nbsp sẽ giúp HTML gọn gàng, dễ quản lý và đẹp mắt hơn.
3. Cách sử dụng   – khoảng trắng trống hiệu quả
Để sử dụng &Nbsp, có 2 cách chính:
Cách 1: Sử dụng mã thực thể
Cú pháp:
Ví dụ:
Xin chào thế giớiKết quả:
Xin chào thế giới
Ưu điểm:
- Cú pháp đơn giản, dễ nhớ
- Tương thích với mọi trình duyệt web
Nhược điểm:
- Khó nhận biết khi đọc mã nguồn
Cách 2: Sử dụng mã ký tự
Cú pháp:
  Ví dụ:
Xin chào   thế giớiKết quả:
Xin chào thế giới
Ưu điểm:
- Dễ nhận biết hơn trong mã nguồn
- Có thể copy/paste mã ký tự
Nhược điểm:
- Cú pháp phức tạp hơn
- Phải ghi nhớ mã ký tự là 160
Nhìn chung, cách sử dụng nào cũng được. Tùy thuộc vào sở thích và hoàn cảnh mà lựa chọn cách phù hợp.
4. Ví dụ minh họa về khoảng trắng trống  
Dưới đây là một số ví dụ điển hình về cách sử dụng :
Giữ khoảng trống xung quanh dấu chấm, phẩy, dấu ngoặc
Đây là một ví dụ. Bây giờ là lúc (bắt đầu) hành động.Kết quả:
Đây là một ví dụ. Bây giờ là lúc (bắt đầu) hành động.
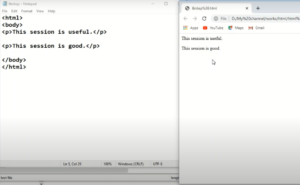
Căn lề đoạn văn
<p> Đoạn văn thứ nhất...</p>
<p> Đoạn văn thứ hai...</p>Kết quả:
Đoạn văn thứ nhất…
Đoạn văn thứ hai…
Tạo khoảng trống đều giữa các từ
Từ 1 Từ 2 Từ 3
Kết quả:
Từ 1 Từ 2 Từ 3
Giữ khoảng trống xung quanh dấu phẩy ở số hàng nghìn
Số dân là 1,000 000 người
Kết quả:
Số dân là 1,000 000 người
Giữ khoảng trống sau ký hiệu %
Tỷ lệ tăng trưởng 10 %
Kết quả:
Tỷ lệ tăng trưởng 10 %
Như vậy, tùy từng trường hợp mà sử dụng &Nbsp sao cho phù hợp để tạo ra định dạng mong muốn. &Nbsp đóng vai trò rất quan trọng trong việc tạo ra những trang web HTML chỉn chu và chuyên nghiệp.
5. Những lưu ý khi sử dụng   hiệu quả
Mặc dù rất hữu ích,   cũng cần được sử dụng đúng cách để tránh gây ra những hệ quả không mong muốn. Dưới đây là một số lưu ý:
Không nên lạm dụng
Không nên đặt   vào tất cả các khoảng trống giữa các từ hoặc cụm từ. Điều này sẽ khiến mã HTML trở nên rối rắm và khó bảo trì. Chỉ nên dùng   vào những vị trí thực sự cần giữ nguyên khoảng trống khi có ngắt dòng.
Sử dụng kết hợp CSS
Thay vì dùng nhiều  , nên sử dụng CSS để định dạng khoảng cách giữa các phần tử:
p {
word-spacing: 5px;
}
Như vậy sẽ giảm bớt các   thừa và HTML sẽ gọn gàng hơn.
Tránh đặt nhiều   liên tiếp
Không nên đặt quá nhiều   liên tiếp vì sẽ làm chậm tốc độ tải trang. Thay vào đó, nên cân nhắc một số giải pháp thay thế như sau:
- Dùng thuộc tính
text-indenttrong CSS để tạo lề đầu dòng - Dùng thẻ
<br>để ngắt dòng thay vì nhiều - Giảm font-size để văn bản nhỏ hơn
- Thay đổi width để tăng khoảng cách giữa các dòng văn

So sánh với các ký tự khoảng trống khác
Ngoài  , HTML còn hỗ trợ một số ký tự khoảng trống khác:
- : tạo khoảng trống rộng bằng ký tự M trong phông chữ hiện tại
- : tạo khoảng trống bằng 1/2 ký tự M
- : tạo khoảng trống hẹp
Do đó, cần cân nhắc lựa chọn ký tự phù hợp với nhu cầu thực tế của văn bản. Nhìn chung, nếu sử dụng đúng cách,   sẽ giúp kiểm soát khoảng trống một cách chính xác và tạo ra những trang web HTML đẹp mắt.
6. Kết luận
Ký tự   (non-breaking space) có vai trò quan trọng trong việc định dạng văn bản HTML. Ưu điểm của   là giúp kiểm soát chính xác khoảng trống, tránh bị ngắt dòng và tạo định dạng chỉn chu hơn. Tuy nhiên, cũng không nên lạm dụng mà cần sử dụng hợp lý.
Để sử dụng  , có thể dùng cú pháp hoặc mã ký tự  . Ngoài ra, nên kết hợp với CSS để định dạng văn bản đạt hiệu quả cao nhất. Hy vọng bài viết của Plugin.com.vn – Shop theme giá tốt đã cung cấp những thông tin hữu ích về cách sử dụng ký tự đặc biệt   là gì trong HTML. Đây chắc chắn là một công cụ hữu hiệu cho việc tạo nên những trang web chuyên nghiệp.
-
Hướng Dẫn Cách Sử Dụng WordPress Trên Điện Thoại Dễ Hiểu
-
Addons Là Gì? Cách Thêm Addon Domain Vào Hosting cPanel
-
Genesis Framework Là Gì? Có Đặc Điểm Gì Nổi Bật?
-
Hướng Dẫn Sử Dụng UX Builder Tất Tần Tật Từ A Đến Z
-
Hypertext Là Gì? Giới Thiệu Về Siêu Văn Bản, Cách Hoạt Động
-
Genesis Framework là gì? Điểm Nổi Bật Và Cách Sử dụng
-
Thẻ P Trong HTML Là Gì? Tất Cả Những Gì Bạn Cần Biết
-
Template Là Gì? Kiến Thức Tổng Quan Về Template Từ A – Z
-
MySQL Là Gì? Tìm Hiểu Về Hệ Quản Trị CSDL Phổ Biến Nhất
-
AMP Là Gì? Công Nghệ Giúp Web Tải Siêu Tốc Trên Di Động
-
Hướng Dẫn Cách Mua Theme Trên Themeforest Chi Tiết
-
Permalink Là Gì? Tìm Hiểu Để Có Website Chuyên Nghiệp Hơn
-
Database Host Là Gì? Vai Trò Và Phân Loại Database Host
-
Hướng Dẫn Cách Tích Hợp Google Analytics Vào Website Chuẩn
-
Thiết Kế Web Là Gì? Lợi Ích Bất Ngờ Của Thiết Kế Web
-
Progressive Web App Là Gì? Cầu Nối Giữa Web Và App Di Động