HTML Là Gì? Tất Tần Tật Những Thông Tin Cần Biết Về HTML
Nếu bạn đang tìm hiểu về phát triển phần mềm và lập trình website, chắc hẳn bạn đã nghe đến HTML. Đây là một khái niệm quen thuộc với người dùng internet, nhưng nhiều người vẫn chưa hiểu rõ về nó. Vậy HTML là gì? Nó có phải là ngôn ngữ lập trình không? Bạn cần biết những gì để phát triển web? Cùng Plugins.com.vn khám phá câu trả lời chi tiết qua bài viết dưới đây!
Giới thiệu về HTML là gì?
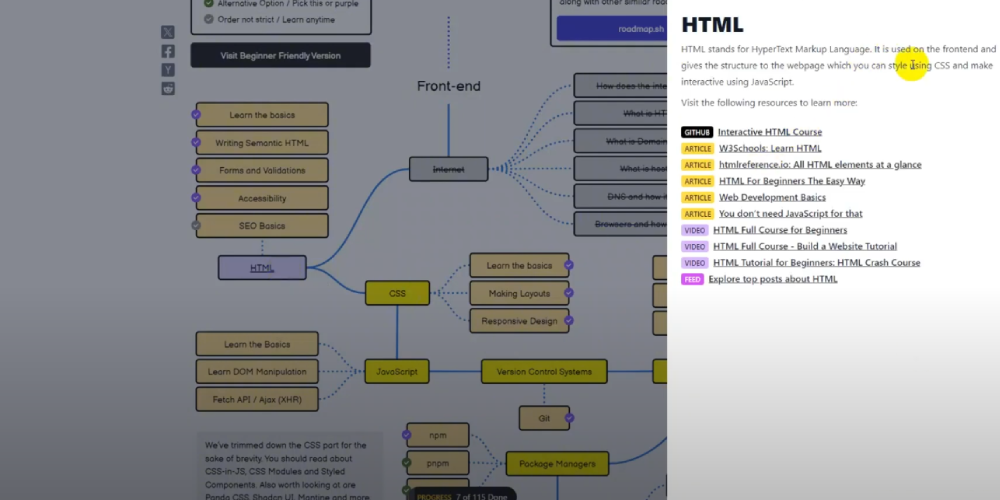
HTML, viết tắt của HyperText Markup Language, là một ngôn ngữ dùng để tạo và tổ chức nội dung trên trang web. Đây là một công cụ quan trọng và cần thiết cho những ai muốn phát triển nội dung trực tuyến.

Lịch sử ra đời và phát triển của HTML
HTML được phát minh vào năm 1991 bởi nhà khoa học máy tính Tim Berners-Lee tại CERN. Ông đã tạo ra HTML để chia sẻ tài liệu khoa học giữa các nhà nghiên cứu một cách dễ dàng hơn.
Ban đầu, HTML chỉ bao gồm 18 thẻ phần tử cơ bản. Qua nhiều năm phát triển, HTML đã trở thành ngôn ngữ chuẩn để xây dựng nội dung web với hàng trăm thẻ HTML. Các phiên bản HTML quan trọng:
- HTML 2.0 (1995): Bổ sung hình ảnh, form
- HTML 3.2 (1997): Bảng, toàn bộ bộ ký tự unicode
- HTML 4.01 (1999): CSS, DOM, XML
- XHTML (2000): XML cú pháp cho HTML
- HTML5 (2014): Video, âm thanh, canvas, local storage, semantic
Hiện tại, HTML5 là phiên bản phổ biến và được hỗ trợ rộng rãi nhất. W3C vẫn đang tiếp tục phát triển các chuẩn mới cho HTML.
HTML có phải là ngôn ngữ lập trình không?
HTML không phải là một ngôn ngữ lập trình. HTML không thể thực thi các chức năng hoặc xử lý logic như các ngôn ngữ lập trình như JavaScript hay PHP. HTML chỉ định nghĩa cấu trúc và nội dung của trang web bằng cách sử dụng các thẻ HTML. Những thẻ này chỉ định ý nghĩa semantix cho các phần tử, chẳng hạn đây là tiêu đề, đây là đoạn văn, đây là hình ảnh, v.v.
HTML được coi là ngôn ngữ đánh dấu siêu văn bản, không phải ngôn ngữ lập trình. HTML cần kết hợp với CSS và JavaScript để tạo nên một trang web động và tương tác với người dùng.
Đặc điểm của HTML
HTML có một số đặc điểm sau:
Ngôn ngữ đánh dấu siêu văn bản
- HTML sử dụng các thẻ để đánh dấu các phần tử trong văn bản như tiêu đề, đoạn văn, bảng biểu, v.v.
- HTML tạo ra siêu văn bản thông qua khả năng liên kết giữa các tài liệu với nhau.
- HTML cho phép nhúng hình ảnh, video, âm thanh vào văn bản.
Tính chất dễ sử dụng và học
- Cú pháp HTML đơn giản, dễ học và sử dụng.
- HTML có thể được viết bằng bất kỳ trình soạn thảo văn bản nào.
- Không yêu cầu máy tính mạnh hay cài đặt phần mềm đặc biệt.
- Có rất nhiều tài liệu và khóa học HTML miễn phí trên mạng.
- Dễ dàng chỉnh sửa và cập nhật nội dung HTML.
Độc lập với nền tảng
- HTML có thể được viết và đọc trên bất kỳ hệ điều hành và trình duyệt web nào.
- Tạo ra sự nhất quán trong hiển thị nội dung trên mọi thiết bị.
Luôn được cập nhật
- HTML luôn được W3C (World Wide Web Consortium) chỉnh sửa và cập nhật để hoàn thiện hơn.
- Phiên bản HTML mới nhất hiện tại là HTML5, ra mắt năm 2014.
- Hỗ trợ thêm nhiều tính năng mới như canvas, video, audio, local storage, semantic tags, v.v.

Cấu trúc cơ bản của HTML
Để hiểu rõ cấu trúc cơ bản của HTML và các thẻ HTML phổ biến, mời bạn khám phá nội dung chia sẻ chi tiết dưới đây:
Cấu trúc một tài liệu HTML
Một tài liệu HTML cơ bản bao gồm các phần sau:
- Thẻ
<html>mở đầu và đóng cuối tài liệu. - Phần
<head>chứa thông tin mô tả về trang như<title>,<meta>,<link>,<style>,<script>, v.v. - Phần
<body>chứa nội dung hiển thị của trang web.
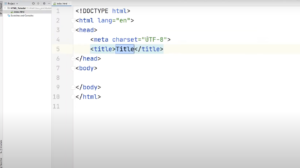
Ví dụ một tài liệu HTML cơ bản:
<html>
<head>
<title>Tiêu đề trang</title>
</head>
<body>
<h1>Tiêu đề trang</h1>
<p>Đoạn văn trong trang</p>
</body>
</html>Các thẻ HTML phổ biến
Một số thẻ HTML phổ biến:
<html>: Xác định văn bản là HTML.<head>: Chứa thông tin mô tả về trang.<title>: Tiêu đề của trang.<body>: Phần nội dung của trang.<h1>đến<h6>: Các tiêu đề.<p>: Định nghĩa đoạn văn.<a>: Tạo liên kết trong trang hoặc giữa các trang.<img>: Chèn hình ảnh.<table>: Tạo bảng.
Phân loại phần tử trong HTML
Các phần tử HTML được phân thành 3 loại chính:
Thẻ phần tử khối
- Thẻ phần tử khối tạo ra một khối riêng trên trang.
- Ví dụ:
<p>,<h1>,<div>,<table>, v.v. - Thường bắt đầu trên một dòng mới và chiếm toàn bộ chiều ngang trang.
Thẻ phần tử nội tuyến
- Thẻ phần tử nội tuyến hiển thị trong dòng với nội dung xung quanh.
- Ví dụ:
<a>,<span>,<img>,<strong>, v.v. - Không tạo ra dòng mới hoặc khối mới.
Thẻ rỗng
- Thẻ rỗng không có nội dung bên trong.
- Ví dụ:
<img>,<br>,<hr>,<meta>. - Thẻ rỗng thường có dấu / ở cuối tên thẻ.
Vai trò của HTML trong phát triển website
HTML đóng vai trò quan trọng trong việc phát triển website, cụ thể
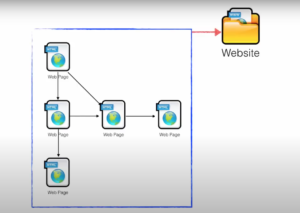
HTML là nền tảng của mọi trang web
- HTML tạo nên khung xương và cấu trúc của trang web.
- HTML xác định nội dung và ý nghĩa của từng phần trên trang web.
- Trang web không thể tồn tại nếu không có HTML.
Sự tương tác với CSS và JavaScript
- HTML, CSS và JavaScript kết hợp với nhau tạo nên trang web động và tương tác.
- HTML xác định cấu trúc, CSS định dạng bố cục và JS thêm tính năng tương tác.
- HTML SEMANTICS giúp CSS và JS tương tác với các phần tử.
Ảnh hưởng đến SEO và khả năng truy cập
- HTML sử dụng các thẻ tiêu đề, đoạn văn, danh sách để xác định ý nghĩa nội dung.
- Điều này giúp công cụ tìm kiếm hiểu nội dung trang web.
- HTML SEMANTICS giúp người dùng khuyết tật truy cập vào nội dung dễ dàng hơn.

Ứng dụng phổ biến của HTML
Với sự phát triển của công nghệ web, HTML có thể được ứng dụng rất rộng rãi trong nhiều lĩnh vực khác nhau. Cụ thể:
- Xây dựng website: HTML được sử dụng để xây dựng cấu trúc và nội dung cho các trang web, từ blog cá nhân đến các website doanh nghiệp.
- Viết blog/bài viết online: Các nền tảng blog như WordPress sử dụng HTML để viết và định dạng nội dung bài viết.
- Giao diện email: Ngôn ngữ HTML được dùng để tạo ra giao diện và nhúng các tài nguyên vào nội dung email.
- Xuất bản sách điện tử: Sách điện tử dựa trên HTML cho phép nhúng video, âm thanh, hình ảnh vào nội dung sách.
- Hệ thống quản lý nội dung: Các CMS như WordPress, Drupal sử dụng HTML để hiển thị nội dung.
- Xây dựng Web App: Thông qua việc kết hợp HTML với CSS và JavaScript có thể tạo ra các ứng dụng web động.
- Giáo dục trực tuyến: HTML cho phép xây dựng các khóa học, bài giảng online tích hợp nhiều định dạng media.
- Tài liệu trực tuyến: Các tài liệu kỹ thuật, sổ tay hướng dẫn có thể được xuất bản dưới dạng trang web HTML.
Kết luận
Bài viết này đã giải đáp mọi thắc mắc liên quan đến HTML là gì, từ định nghĩa cơ bản đến các ứng dụng thực tế của HTML trong việc xây dựng các trang web hiện đại. Với những kiến thức đã được trang bị, bạn hoàn toàn có thể:
- Tự tin: Xây dựng trang web cá nhân hoặc cho doanh nghiệp của mình.
- Tiết kiệm chi phí: Bằng cách tự thiết kế giao diện web.
- Nâng cao kỹ năng: Để đáp ứng nhu cầu ngày càng cao của thị trường việc làm.
Plugin.com.vn không chỉ cung cấp thông tin hữu ích mà còn là đối tác tin cậy đồng hành cùng bạn trên con đường chinh phục HTML và các công nghệ web khác. Liên hệ ngay với chúng tôi để được tư vấn và hỗ trợ miễn phí nếu bạn có nhu cầu mua theme/plugin giá rẻ nhé!
-
Hướng Dẫn Cách Sử Dụng WordPress Trên Điện Thoại Dễ Hiểu
-
Addons Là Gì? Cách Thêm Addon Domain Vào Hosting cPanel
-
Genesis Framework Là Gì? Có Đặc Điểm Gì Nổi Bật?
-
Hướng Dẫn Sử Dụng UX Builder Tất Tần Tật Từ A Đến Z
-
Hypertext Là Gì? Giới Thiệu Về Siêu Văn Bản, Cách Hoạt Động
-
Genesis Framework là gì? Điểm Nổi Bật Và Cách Sử dụng
-
Thẻ P Trong HTML Là Gì? Tất Cả Những Gì Bạn Cần Biết
-
Template Là Gì? Kiến Thức Tổng Quan Về Template Từ A – Z
-
MySQL Là Gì? Tìm Hiểu Về Hệ Quản Trị CSDL Phổ Biến Nhất
-
AMP Là Gì? Công Nghệ Giúp Web Tải Siêu Tốc Trên Di Động
-
Hướng Dẫn Cách Mua Theme Trên Themeforest Chi Tiết
-
Permalink Là Gì? Tìm Hiểu Để Có Website Chuyên Nghiệp Hơn
-
&Nbsp Là Gì? Tìm Hiểu Khoảng Trắng Không Ngắt Trong HTML
-
Database Host Là Gì? Vai Trò Và Phân Loại Database Host
-
Hướng Dẫn Cách Tích Hợp Google Analytics Vào Website Chuẩn
-
Thiết Kế Web Là Gì? Lợi Ích Bất Ngờ Của Thiết Kế Web