Flatsome Là Gì? Theme WordPress Mạnh Mẽ Cho Mọi Website
Trong thời đại bùng nổ của thương mại điện tử, việc xây dựng một website bán hàng đẹp mắt, thân thiện cùng nhiều tính năng hữu ích là vô cùng quan trọng. Chính vì thế, các doanh nghiệp kinh doanh online không ngừng tìm kiếm những giải pháp tối ưu nhất để có thể thu hút khách hàng một cách hiệu quả. Trong số đó, theme Flatsome chính là một trong những lựa chọn hàng đầu và được tin dùng bởi các chủ shop lớn nhỏ. Vậy Flatsome là gì? Tại sao lại có được vị trí số 1 như thế? Hãy cùng tìm hiểu ngay trong bài viết sau đây nhé!
Giới thiệu về Flatsome là gì?
Flatsome là một giao diện WordPress được phát triển riêng cho các trang web thương mại điện tử và bán hàng. Giao diện này được tối ưu hóa nhằm nâng cao trải nghiệm của người dùng và cải thiện tốc độ tải trang cho website.
Lịch sử phát triển và nguồn gốc của Flatsome
Flatsome được phát triển và phát hành bởi UX-Themes, một công ty chuyên về thiết kế web có trụ sở tại Đan Mạch. Phiên bản đầu tiên của Flatsome đã ra mắt vào năm 2013. Kể từ đó, theme này liên tục được cập nhật và bổ sung nhiều tính năng mới. Hiện nay, Flatsome đã trở thành một trong những theme WordPress phổ biến nhất trên toàn cầu.
Flatsome là lựa chọn lý tưởng cho những ai muốn xây dựng một website thương mại điện tử uy tín và chuyên nghiệp. Với giao diện bắt mắt, trải nghiệm người dùng xuất sắc và khả năng tùy biến cao, Flatsome sẽ giúp website của bạn thu hút và giữ chân khách hàng hiệu quả. Hãy tải xuống và khám phá Flatsome ngay hôm nay để nhanh chóng xây dựng doanh nghiệp thương mại điện tử thành công!
-
Hướng Dẫn Cách Sử Dụng WordPress Trên Điện Thoại Dễ Hiểu
-
Template Là Gì? Kiến Thức Tổng Quan Về Template Từ A – Z
-
MySQL Là Gì? Tìm Hiểu Về Hệ Quản Trị CSDL Phổ Biến Nhất
-
AMP Là Gì? Công Nghệ Giúp Web Tải Siêu Tốc Trên Di Động
-
Hướng Dẫn Sử Dụng UX Builder Tất Tần Tật Từ A Đến Z
-
Hướng Dẫn Cách Mua Theme Trên Themeforest Chi Tiết
-
Permalink Là Gì? Tìm Hiểu Để Có Website Chuyên Nghiệp Hơn
-
Hypertext Là Gì? Giới Thiệu Về Siêu Văn Bản, Cách Hoạt Động
-
&Nbsp Là Gì? Tìm Hiểu Khoảng Trắng Không Ngắt Trong HTML
-
Thẻ P Trong HTML Là Gì? Tất Cả Những Gì Bạn Cần Biết
-
Database Host Là Gì? Vai Trò Và Phân Loại Database Host
-
Hướng Dẫn Cách Tích Hợp Google Analytics Vào Website Chuẩn
-
Thiết Kế Web Là Gì? Lợi Ích Bất Ngờ Của Thiết Kế Web
-
Progressive Web App Là Gì? Cầu Nối Giữa Web Và App Di Động
-
Đường Link Là Gì? Giải Thích Đơn Giản Về Liên Kết Trên Mạng
-
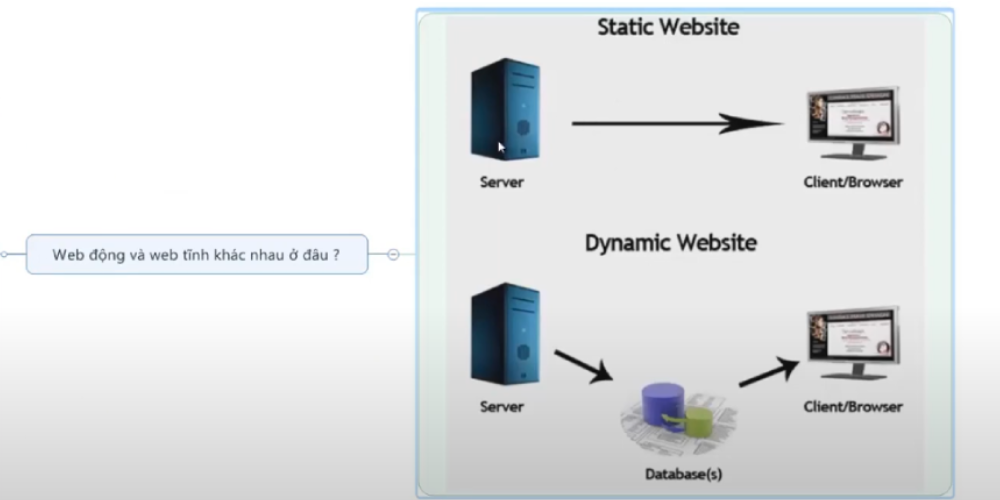
Web Động Là Gì? Khám Phá Thế Giới Website Tương Tác Cao